Last Updated on June 25, 2018 by HodgePodgeDays
Do you have a StumbleUpon Sharing Button on your blog? If not, you probably need one. It’s a great way for your readers to share your content and share the love.
A couple of years ago when I was setting up my blog I added the usual sharing buttons which would appear at the bottom of each blog post. Back then StumbleUpon was one of the standard buttons and I added it to the others not really knowing what it was. Of course these days blog posts are being Stumbled all over the place, and it’s a great way to pick up traffic.
Imagine my horror (not really horror, I might’ve tutted) when friend and blogger, Colette from We’re going on an adventure pointed out that my StumbleUpon sharing button wasn’t there and she had to manually Stumble my post.
My first port of call was to Google it. It appeared I was not alone in wondering what had happened to the StumbleUpon sharing button. It seems that the button used http which causes mixed-content warnings and sometimes fails completely on https sites. WordPress.com does not support http anymore and as StumbleUpon won’t move to https WordPress just did away with the button.
I knew it couldn’t be that hard to make a StumbleUpon button, so I figured it out so you don’t have to.
How to add a StumbleUpon Sharing Button to your WordPress blog
- Go into your WordPress dashboard.
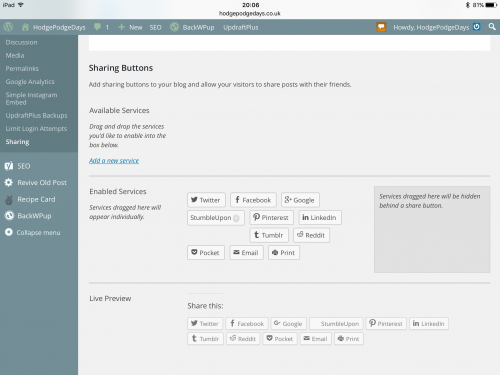
- Go to Settings – Sharing.
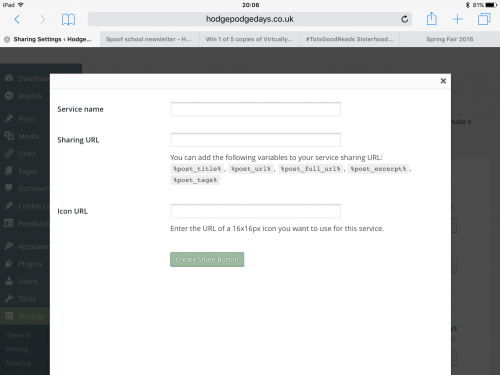
- Scroll down and click on “Add a new service”.
- In the Service Name box type “StumbleUpon”.
- In the Sharing URL box type – http://www.stumbleupon.com/submit?url=%post_url%&title=%post_title%
- In the Icon URL box add the following code – https://hodgepodgedays.co.uk/wp-content/uploads/2016/01/tiny-stumble.png
- Click on “Create Share Button”, the button should appear, then you just drag it down to the “Enabled Services” section.
Your StumbleUpon sharing button should now be working perfectly.
The icon URL will depend on what you which icon you want to use. I just used the standard StumbleUpon icon and resized it to 16px by 16px, uploaded it to my media library and used the URL from that (which I posted above, you’re free to use my URL or upload and use your own).



Got it? Clear as mud? It’s easy, seriously if I can figure it out you’ll be fine. Feel free to ask me if you get stuck (you won’t).
Now go forth and Stumble, hopefully starting with this blog post (hint).


Thanks – I’ve never thought about stumbled upon 🙂
It’s a good way to generate a little bit more traffic to your blog, especially popular in the USA I think. I can easily lose an hour on StumbleUpon 🙂
Thank you for this info! I am going to try and utilise it (and will probably get hideously confused – because I am a doofus – and need some help)
Doofus? I see no doofus. I have it on good authority that you nailed it. Well done 🙂
Thank you! I set up Stumble Upon in about 60 seconds but hadn’t thought to add the button and wouldn’t have known where to start had I thought of it!
You’re very welcome. I’ve started to stumble blog posts I comment on if they’ve got the button, got to spread the love 🙂
You are quite simply a genius. Thank you for the tip and even a complete novice like me has just added the button. I have stumbled your post (well I think I have as just stumbled for the very first time). Thanks Jane x
thank you! Just added my button x
Thanks for posting this, I meant to get around to writing instructions for this on my work site and never got around to it! I’ll link people to this one in future instead, so you’ve saved me some effort 😀
Thanks. I’m a blogging newbie and didn’t even know what StumbleUpon was 5 minutes ago. Now I’ve got a shiny new button:-)
You are very very welcome 🙂 welcome to the wonderful world of blogging X
Oh thank you so much! I’ve been trying to upload my own button for days and to no avail, Tracey Williams directed me here and it was done in 2 minutes, you’re a genius, thank you! 🙂 x
You are very welcome, it’s one of those little faffy kind of things I hate having to do, so glad you sorted it out 🙂 (and thanks Tracey) x
You’re a star Jane, Thank you! x
You are very very welcome Ally x
So ive just gone and managed to do this, yes me, thanks to this guide! Thanks Jane. Ive tried stumbling this page but not sure if it has shared. Is there a way to check?
This was incredibly helpful, thank you x
You’re welcome 🙂
Thanks for this, it’s way easier to understand than anything else I found on google! Hurrahhh. My computer is having a bit of a fit atm, but at least I actually understand what I’m meant to be doing now. x
Great tutorial! Worked like a charm 🙂
I’m so pleased. Thank you for letting me know 🙂
Oh my gosh! You are a genius. Thank you so much for this…I’ve used your code and it works perfectly. I really appreciate you sharing this xx
You are very very welcome. I’m really glad I could help 🙂
I just ‘stumbled’ upon your blog while doing a search for this exact information. Thank you so much am going to try it :).
Thanks for the tutorial, it worked for me!
Thanks so much! It worked perfectly!
A million times thank you! Worked like a charm!
Thank you so much for posting this information. I spent right at three days trying to resolve the issue. There does come a time when one needs a Stumble button, even if they are on WordPress. My Stumble button is now up and working. Thank you much to you!
So glad you managed to sort a button for your blog, happy to help 🙂
Thank you so much for sharing this! I’ve been trying to figure this out on my own the past couple days and it was an easy fix lol
Thank you SOOOOO MUCH! I have been looking for this fix since I switched to WordPress! You are my hero! Stumbling!
Thanks for sharing this, it works a treat. Going to stumble this post now x
Thanks for this! Now I just have to figure out how to use SU, LOL.
You are a genius, and I love you. Seriously, I followed your instructions and am now ready to Stumble! I never could have done this without you. thank you thank you thank you!!!
This was awesome and super easy! Thank you for helping out this newbie blogger!!
Thank You for the details. This was super easy.
Thank you so much for this. Super easy to install with your step by step outline. StumbleUpon is indeed a great traffic driver! Thanks again.
THANK YOU! You are a genius and made my life so much easier today! xoxo
This is the single most useful post I’ve found on the internet in pretty much forever. Thank you so much!!!
You are absolutely very welcome. So glad you found it useful, thank you for your lovely comment 🙂
I am almost there I just cant drag and drop it, I will try again on my laptop when I get home. All I need is the instagram one now. So glad I found you
Thank you so much – I have just added this successfully to my blog 🙂
Glad it worked for you Ali 🙂
Thank you, I have successfully added it to my third blog x
Brilliant. Very helpful thanks for this
So useful! Thank you very much – I’m a total beginner and this was straightforward enough even for me.
Thank you for this. Works a treat! 🙂
Thank you sooooo much!!!!
Thanks so much for this, I’ve just managed to make my button!! Now I’ve just got to work out what I’ve actually got to do with StumbleUpon…
This was so useful, thank you!
Thank you sooooo much!!
Thank you so much! I got the sharing Button
Thank you so much this was a great help 😀