I’ve been blogging for almost four years now. One of the things that bother me the most are services which scrape my content and publish it on their site. It’s a very grey area, but for me it sets a copyright infringement alarm bell ringing in my head. Whether it’s legit or not, they are scraping my content and keeping the traffic, clicks and stats for themselves. There are a number of services which do this, but today I want to talk about Linkis.
At first glance Linkis appears to be a URL shortening service. Their links will look a bit like this – inkis.com or ln.is. However when you click on the link it takes you to the Linkis website. They will have scraped your content and put their frame over it. So whoever is looking at your content isn’t actually looking at your website.
Additionally if you’re using Twitter with an app such as on a tablet or phone, then Linkis will ask you to sign it which authorises the app. Once authorised every link you share will be a Linkis link until you disable the app (which you can do by going to settings / apps / revoke access). Annoying much?
As a blogger I spend a lot of time writing blog posts, taking pictures, doing bloggy things. For me it’s a full time job and to have someone like Linkis take my content and my click is infuriating. I’ve had to do all the hard work and someone else gets the glory. Sort of.
I love compers, some of my loveliest and most chatty Twitter followers are compers. So I’m not criticising them in any way. I run giveaways on my blog and I’ve noticed that some compers use Linkis. They share my giveaway posts via Linkis. Which would be fine, but Linkis steals my traffic and my click and it also invalidates some of their entry options (see below for details). No fair right?
I did a bit of digging and found a WordPress plug-in called Frame Buster which I’ve installed and it seems to work well. Their blurb is below. I’ve had it installed for two weeks now and I haven’t seen a single Linkis share.
“You have spent a lot of time and effort building your website, creating your own calls-to-action, and strategizing your goals. The thought of someone throwing their own CTAs over top of your content without you knowing about it is probably both scary and infuriating.
This type of unsolicited activity can be accomplished by using apps such as:
- Sniply
- Linkis
- Start A Fire
The Frame Buster by Warfare Plugins will detect any instance of your website being shown inside of a frame or a rerouted URL version of your content and redirect visitors to the original content (without the unsolicited calls-to-action). This ensures that content pirates cannot redirect traffic, leads and conversions to their own calls-to-action.”
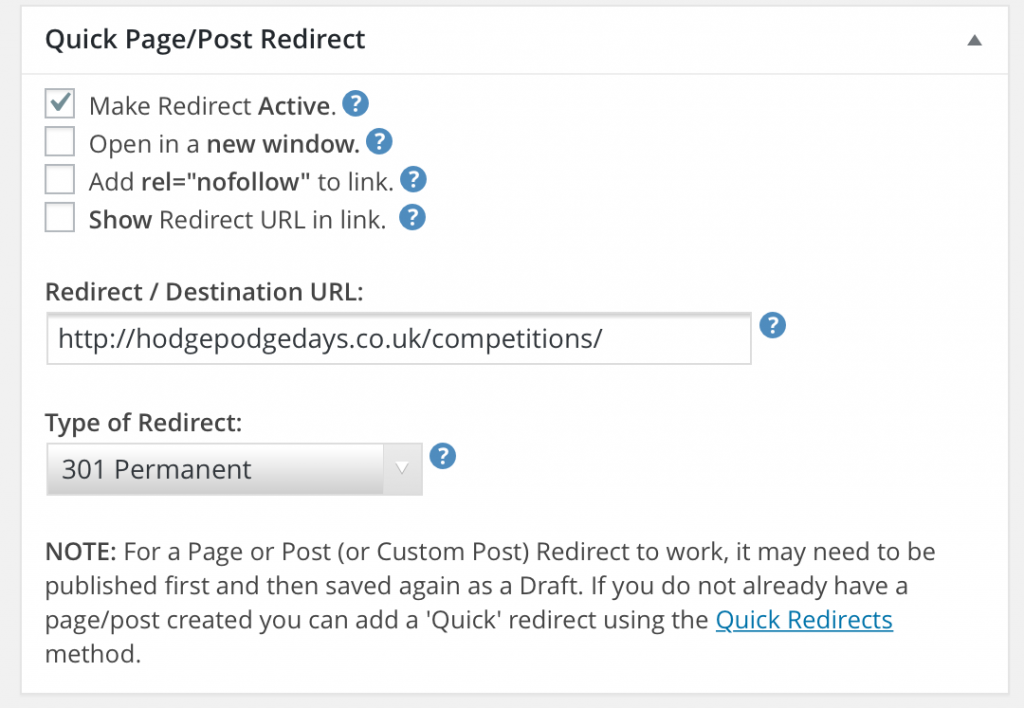
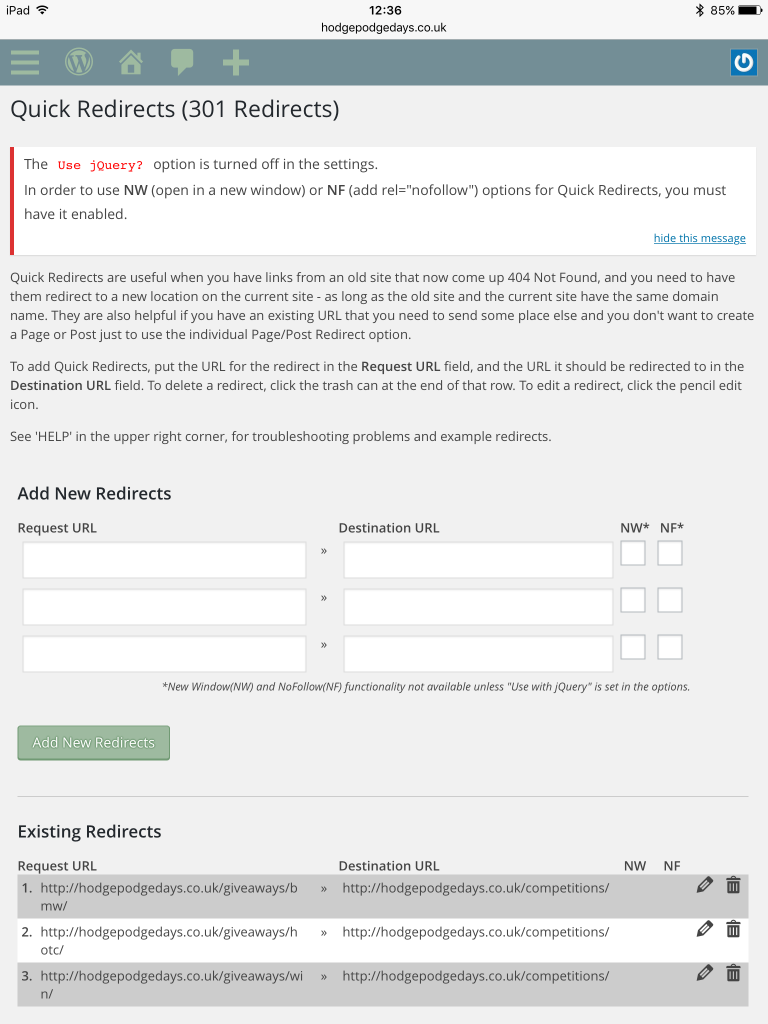
There’s a very good article about Linkis and how to stop it scraping your content, including emailing them and asking for your site to be blacklisted by them. However I’ve found that since I’ve installed the Frame Buster plugin that Linkis has stopped allowing my links to be shared. If you do click on a Linkis link to my blog it now forces a redirect from the Linkis frame straight onto my blog post.
I’ve discussed this issue with some of my blogging friends. Some were aware of it, some were horrified. It does just look like a standard URL shortening service, but it’s a bit more sinister than that.
I spoke to Jenny from The Brick Castle and she said “I’d add Bloglovin to that list – they are still not handing over all traffic, but that’s something for another day.” Jenny goes on to add that for competitions and giveaways she has a warning about Linkis on her site, as “the redirect url (going to your site via theirs) messes with the retweet url and you can’t find it via your Rafflecopter form or by looking at ‘retweets’. So it won’t count and they can’t win.”
I have included Jenny’s warning below for info.
NOTE TO USERS OF Twitter – Linkis changes the url of your tweet and it can’t be counted! To remove third party apps – ‘Profile And Settings’, ‘Settings’, ‘Apps’.
Interesting points to consider for both bloggers and compers.
For me, Frame Buster seems to be working a treat and I’d recommend installing it on WordPress. It dealt perfectly with my Linkis problem and I’m very happy with the plugin.
I’d like to hear what people think of Linkis and if you’re unhappy how did you solve the problem?