Do you have a StumbleUpon Sharing Button on your blog? If not, you probably need one. It’s a great way for your readers to share your content and share the love.
A couple of years ago when I was setting up my blog I added the usual sharing buttons which would appear at the bottom of each blog post. Back then StumbleUpon was one of the standard buttons and I added it to the others not really knowing what it was. Of course these days blog posts are being Stumbled all over the place, and it’s a great way to pick up traffic.
Imagine my horror (not really horror, I might’ve tutted) when friend and blogger, Colette from We’re going on an adventure pointed out that my StumbleUpon sharing button wasn’t there and she had to manually Stumble my post.
My first port of call was to Google it. It appeared I was not alone in wondering what had happened to the StumbleUpon sharing button. It seems that the button used http which causes mixed-content warnings and sometimes fails completely on https sites. WordPress.com does not support http anymore and as StumbleUpon won’t move to https WordPress just did away with the button.
I knew it couldn’t be that hard to make a StumbleUpon button, so I figured it out so you don’t have to.
How to add a StumbleUpon Sharing Button to your WordPress blog
- Go into your WordPress dashboard.
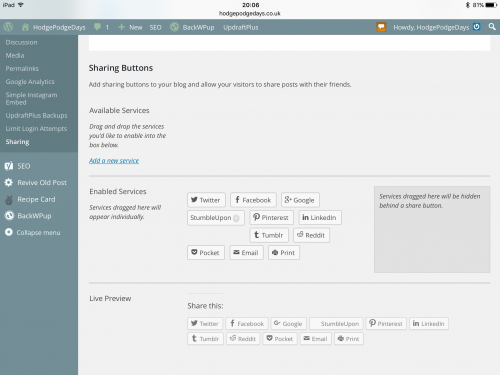
- Go to Settings – Sharing.
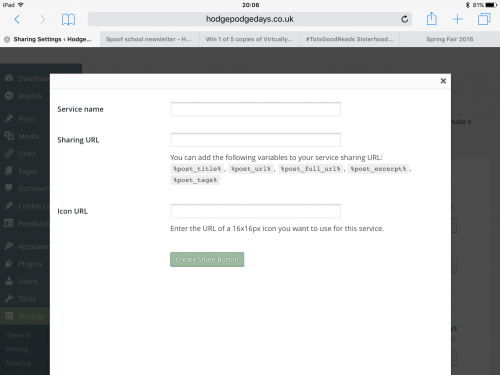
- Scroll down and click on “Add a new service”.
- In the Service Name box type “StumbleUpon”.
- In the Sharing URL box type – http://www.stumbleupon.com/submit?url=%post_url%&title=%post_title%
- In the Icon URL box add the following code – https://hodgepodgedays.co.uk/wp-content/uploads/2016/01/tiny-stumble.png
- Click on “Create Share Button”, the button should appear, then you just drag it down to the “Enabled Services” section.
Your StumbleUpon sharing button should now be working perfectly.
The icon URL will depend on what you which icon you want to use. I just used the standard StumbleUpon icon and resized it to 16px by 16px, uploaded it to my media library and used the URL from that (which I posted above, you’re free to use my URL or upload and use your own).



Got it? Clear as mud? It’s easy, seriously if I can figure it out you’ll be fine. Feel free to ask me if you get stuck (you won’t).
Now go forth and Stumble, hopefully starting with this blog post (hint).

